簡単な感想と設備などで気になったことをいくつか。
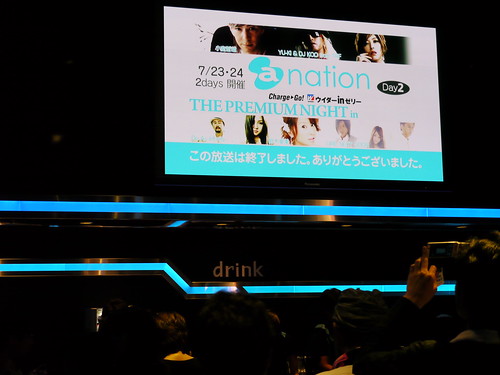
『 a-nation Charge & Go! ウイダーinゼリー THE PREMIUM NIGHT in ニコファーレ Day2 』 という興行だったのですが、小室哲哉やTRF、鈴木亜実といった90年代に青春時代を過ごした人にとって、もはや教科書に載ってもいいというような方々のライブを、わずか2メートルほどの距離で見ることができ、当時からしたら信じられないような経験をさせていただきました。
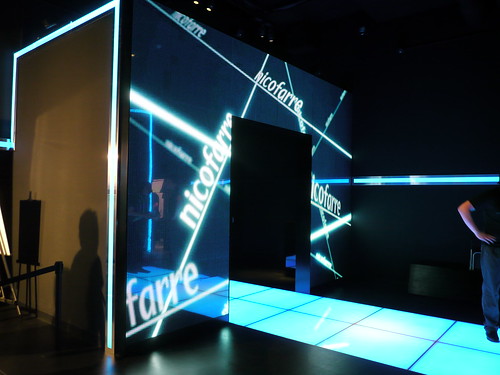
演者との距離が近く、会場も周りがLEDで囲まれていることもあり、名前の通り四角い箱に入っているような感じで、とても楽しかったです。
入り口の看板ですが、イベントが無い日は電気を消しているようです。イベントのある日だけ電子看板が現れます。

会場LEDの映像フォーマットも公開されています。フルハイビジョンサイズの映像を分割して各部分に映している感じです。
参考: ニコファーレ映像制作フォーマット
LED総数は約144万個とのことですが、フルHDが1920×1080と考えると、上の映像フォーマットの空白部分を抜いて、全体でほぼフルHDの解像度ということだと思います。
参考: 「ニコファーレ」先行公開-全面LEDモニターを3Dキャラが駆ける次世代会場
天井にもLEDが付けてあるのですが、フォーマットをみても分かるとおり、天井は数センチおきにLEDが設置されていて解像度は低く、ライブ中も使っていないときが多かったです。
現在では1日イベントを行うのにオペレーター込みで200万ほどかかるようですが、今後個人向けに30万ほどで貸せるよう準備中のようです。
参考: 六本木“ニコファーレ”のすごい設備
参考: 「AKB」に65万人 ライブハウス「ニコファーレ」本当の狙い -日本経済新聞
入り口前には、届けられた花が飾ってありました。
通常は、デジタルフラワーのみだそうです。

トイレは噂通り4つ向かい合わせでした。洗面台が未来チックでした。

全体的な感想は、実際に会場で見れて本当によかったと思います。興奮しました。
左右のモニターに、ネットで流しているARの入った映像を時折出していて、実際にどのように放送されているのか見ることができたのですが、ARなどの演出の種類がまだ少なく、今後に期待かなと思いました。
あと、ニコファーレなのでネット寄りの人が多いのかなと思ったのですが、そんなことなかったです。アウェイでした。
また楽しそうな興行があったら是非ニコファーレに行ってみたいと思いました。