AfterEffects CS5からアニメーションgifの書き出しができなくなりました。
公式ヘルプでの記載は、「アニメーション GIF を作成するには、まず QuickTime ムービーをンダリングし、After Effects から書き出します。次に QuickTime ムービーを Photoshop Extended で読み込み、そのムービーを「Web およびデバイス用に保存」を使用してアニメーション GIF として書き出します。」と書いてあります。
参考: Adobe After Effects CS5 & CS5.5 サポートされている出力形式
それでもできるのですが、psdで書き出してから、Photoshopでアニメーションgifにする方法も、メモ代わりに。
——–
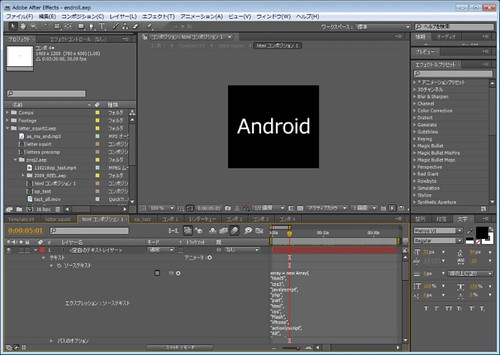
1. 動画をPhotoshopシーケンスで書き出し
2. できたPhotoshopの連番ファイルをレイヤーとして読み込み
「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」
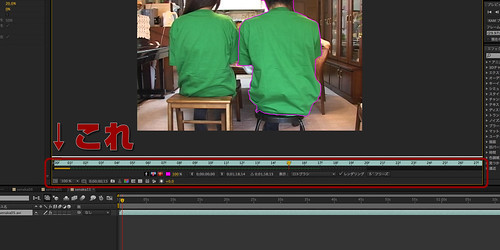
3. 右上の▼ から レイヤーからフレーム作成
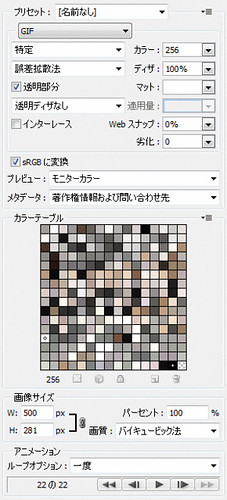
4. その後、各フレーム間の速度調節したり、微調整後「Web およびデバイス用に保存」でgifで書きだします。(書き出しの画面でも、実際の動きを確認できます)
——–