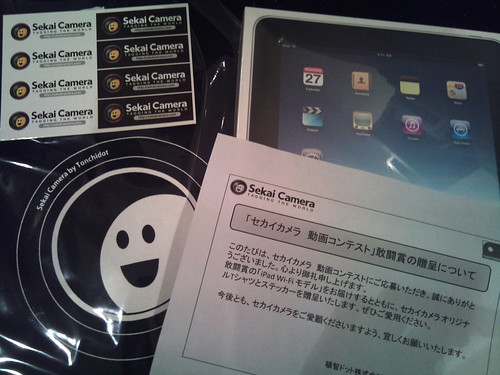
『 レコメガール 』 が、マッシュアップアワード6で、サイブリッジ賞、サントリービジネスエキスパート賞、TokyoArtBeat賞の3賞を受賞しました。感想くださった方々、ツイッターでRTしてくださった方々、はてぶしてくださった方々など、本当にありがとうございました。
今回は、summerwindさんといっしょに作らせていただきました。特に動画と画像の合成部分は、わずか1日ほどで基本となるものを作ってくださり、スピード感のある、いい意味で緊張した関係で開発をすすめることができたと思います。さすがでした。
自分は、デザインや表面のマークアップ、細かい動きのjsなど、見た目周りを中心に担当しました。
動画と画像の合成部分の作り方を簡単にいうと、AfterEffects CS4からバンドルされているMochaというソフトを使い、1フレームごとの動画を解析し、そのデータを元にAPIで引っ張ってきた画像をHTML5のcanvas上で合成しています。
(近いうちに、AEPで詳しい作り方を書きます)
個人的な反省点としては、コンテンツとしての厚みが足りなかったと思います。
HTML5でできているという技術的な点を抜かしてしまうと、薄いコンテンツに感じてしまい、もう1,2段、深い意味と厚みを持たせたコンテンツにできたかなと思いました。
今回、感じたことや反省点を、次回作るものに生かしていこうと思います。
受賞でき、とてもうれしかったです。
常日頃、お世話になっているみなさまのおかげです。本当にありがとうございました。