※個人用メモです。
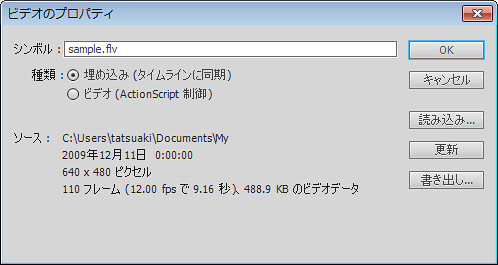
flaファイルのライブラリに入れられた動画の取り出し方です。
ライブラリの動画を右クリック → プロパティ → 書き出し で保存先を選ぶとできます。

※画面はFlash CS6を使用しています。
「映像とウェブ」というセミナーをやります
映像とWeb -WebクリエイターのためのAfter Effects勉強会-
「WebクリエイターのためのAfter Effects勉強会」というサブタイトルが付いていますが、After Effectsの使い方に限らず、動画をうまく活用したウェブサイトの作成方法など、幅広いセミナーになればと思っております。
私も、スマートフォン上での映像を用いた表現方法について、お話したいと思います。
よろしくお願いいたします。
actionscript 2.0 setTimeout でのエラー
Flash actionscript 2.0 でsetTimeoutを使用する際、CS4ではエラーなく書き出しできるのですが、CS5.5だとエラーが起こってしまうことがありました。
対応方法としては、_global.setTimeout() と書けば大丈夫なようです。
——
【参考】Macromedia Flash非公式テクニカルノート
ActionScript 2.0クラス定義ファイル中でsetTimeout()関数を使うと、コンパイルエラーになります。Flash 8のインストール時に作成されるユーザーのConfigurationフォルダ内のClassesフォルダにあるtoplevel.asファイルの中に、setTimeout()やclearTimeout()関数が定義されていないからです。
この問題を避けるためには、クラス定義内では_global.setTimeout()、_global.clearTime()のかたちでアクセスする必要があります。
——
FlashとHTML5と… を作りました。
作りました。
音楽付きです。長いですが、ごゆっくりとご覧いただけたらと思います。
FITC Tokyo 2009 に行ってきました
詳細は他の方が、綺麗にまとめてくださっておりますので、そちらをご覧ください。
FITC Tokyo 2009に行ってきました ClockMaker Blogさん
個人的に、一番印象に残ったことは、割り算より掛け算のほうが、actionscriptでは早いということ。
つまり同じ値を求めるのにも
10/2
とはやらず、
10*0.5
とやったほうが早いということです。
理由を考えると、当たり前なのですが、なるほどと思いました。
オークション人物案内 作りました。
クリエイティブアワード2009と、マッシュアップアワード5に下記のを出しました。
結局両方とも落ちてしまいました。
うーん、やはり作っただけでになってしまいました。
細かいところまで、しっかりと製品として作れなかったところが敗因だと思ってます。
また来年がんばります。
tatsuaki.net のトップのFlash
個人的保存用も兼ねて、tatsuaki.netのPC版トップページのflaファイルを公開いたします。
http://www.tatsuaki.net/blog/090902/tatsuaki_index.fla
目新しい方法など特に使っておらず、お馴染みの方法ですが、動画の粗さをわかりにくくするため、ドットの模様を動画の上に敷いています。
/* 動画の上のドット */ dotSprite = new Sprite(); bmd = new BitmapData(2, 3, true, 0); bmd.setPixel32(0, 0, 1996488704); bmd.setPixel32(0, 1, 1996488704); dotSprite.graphics.beginBitmapFill(bmd); dotSprite.graphics.drawRect (0, 0, Capabilities.screenResolutionX, Capabilities.screenResolutionY); dotSprite.graphics.endFill(); addChildAt(dotSprite, 1); /* /動画の上のドット */
Flashからh.264圧縮動画の書き出し
Flashで作成したものを、そのままH.264形式の動画にしての書き出し方法です。
他にも、swfをAfter Effectsにもっていったりなど、いろいろ方法はあるのですが、今回はFlash内でのやり方を書いてみました。
メニューバーの『ファイル』
↓
『書き出し』
↓
『ムービーの書き出し』
↓
ファイルの種類を、QuickTime(mov) などに変更
↓
『保存』
↓
『QuickTime設定』
↓
ビデオの項目の『設定』
↓
『圧縮の種類』
↓
H.264
以上の手順で書き出しできます。
最高画質で書き出せば、他のソフトと遜色なく綺麗に書き出せます。
Flashを背景にする方法
cssのz-indexを指定しただけだと、Flashは背面になってくれません。
下記のような一行を追加すれば、z-indexの指定したように背景になってくれます。
--------------------
<param name="wmode" value="transparent" />
--------------------
また、Flashの背景を透明にしたいときも、このタグを追加することで、透明になります。

